因為臨時被委託要在原有的網站上增加站內搜尋的機制
大概詢問了一下Google 大神之後,最後選擇採用google的自訂搜尋引擎
不僅是比較快速,而且版面和效果也相對比較好實做出來
於是就順便將方式記錄下來,提供給有緣人當作參考
1.先到 https://cse.google.com.tw/cse/
要先到這裡申請自定搜尋引擎
2.點選左邊的新增搜尋引擎,在第一欄輸入自己的網站,第二欄輸入搜尋引擎名字
3.按下建立,就會產生一個搜尋引擎檔案
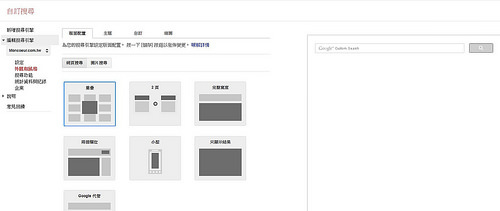
4.Google 的自定搜尋提供一些簡單的外觀設定和風格設定
包含了版面配置,就是搜尋的視窗結果呈現,我這邊選擇的是第一個重疊
主題也可以更改,但我目前是選擇預設
自定搜尋同時也提供一些比較細部的設定,包含字和框的顏色
更改過後就會即時呈現在右邊的視窗,我這邊暫時都不動
5.回到設定這個頁籤,然後選擇 取得程式碼
6.我嘗試過最簡單的程式碼,但是就排版上非常的不好用
於是我另外選擇下方提供的 取得V1程式碼
7.這邊看起來就是比較多可以控制的參數出現
複製灰色區塊的地方,然後貼到網頁上
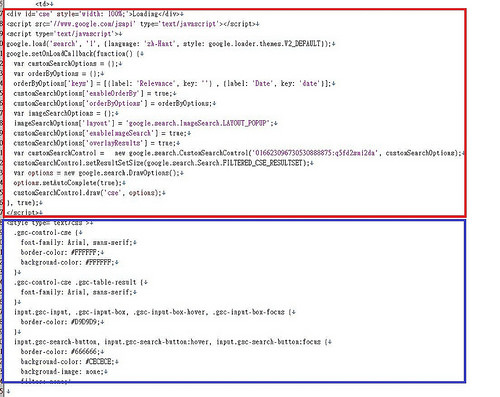
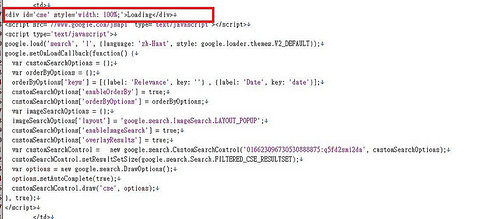
8.原本以為只有灰色區塊的程式碼,結果貼到網頁上的時候才發現一長串
總共包含兩個部份,分別是紅色區塊的script 本體跟藍色區塊的css
9.因為我對於css是比較不熟悉的,所以我直接捨棄css
也就是我都用預設的顏色自型
至於script本體,我只調整了一下 搜尋框的大小,控制的程式碼就是在紅色框這一行
10.將程式碼放上後,網頁上的結果就是如此
我故意放在右上角,是因為放在這是試過不會影響整個網站版面的
11.因為我選擇的效果是重疊,所以站內搜尋後的結果就會是下面的重疊
我認為重疊比較有機會讓客人停留在原來的網站,不至於會因為搜尋就跳到別的網站去了
整個實做過程大概是花了一個多小時,包含請教Google大神的時間
因為其實網路上有許多做法,我選擇了比較好控制和相對適合的做法
而且在短時間內就可以實現出來,效果也還不差
雖然很久沒有在碰coding這件事,但偶爾寫寫這些小東西還算尚可














 留言列表
留言列表
 {{ article.title }}
{{ article.title }}